Now a days front end developers have many frontend framework to choose for their projects. The most popular amongst are Angular, Vue and React library. All are highly popular JavaScript libraries and frameworks that help developers build complex, reactive and modern user interfaces for the web. This post gives you an insight to choose the right framework for the right kind of project.
Few years back, developers had mainly two options whether they should be using Angular vs React for their projects. But over the course of the last couple of years, we’ve seen a growth of interest in a third player called Vue.js.
If you are a front end / full stack developer and can not decide on which JavaScript framework to use, this guide should help you make a decision. Angular vs React vs Vue: What’s popular in 2025?
This article cover brief summary of Vue, Angular and React to see how they suit your needs. Lets go to the various aspects of the front-end JavaScript frameworks to judge the suitable framework for your project.
History of Angular, React & Vue
How these framework have started, you must be aware of, before going in the technical details.
Angular

Angular is a framework developed by Google. It was first released in 2010. It is a TypeScript-based open-source web application framework led by the Angular Team at Google and by a community of individuals and corporations. Angular is a complete rewrite from the same team that built AngularJS.
React

React is a library built by Facebook. React was initially released in 2013. Facebook uses react extensively in their products. Current stable version is Stable release 17.0.1 / 22 October 2020.
Vue

Vue, also known as Vue.js was developed by ex-Google employee Evan You in February 2014, and is maintained by him and the rest of the active core team members. After working for Google using AngularJS in a number of projects. He could just extract the part that he really liked about Angular and build something really lightweight.
History comparison of Angular, React and Vue framework
| Framework | Stable Version | Size | License | Language |
|---|---|---|---|---|
| Angular | 11.2.6 / 17 March 2021 | 563 kB (minified & compressed) | MIT | Type Script |
| React | 17.0.1 / 22 October 2020 | react.production.min.js 6.41KB react-dom.production.min.js 92.4KB Total: 98.81KB | MIT | Java Script |
| Vue (Vue.js) | 3.0.7 / 1 March 2021 | 33.5 KB (minified & gzipped) 91.48 KB (minified) 333.46 KB (uncompressed) | MIT | Java Script |
Advantage and Limitation of Angular, React, Vue
There is no perfect framework, every framework comes with advantage and limitations. All three have their strengths and weaknesses, and at the end of the day, selection depends upon the requirement of the project. There are variety of factors we will deep dive in. Angular vs React vs Vue: Core Differences

Angular :
Advantages
- Framework uses TypeScript, which provides great support for type checking and other external tooling.
- Framework is supported by Google, which means its backed by a dependable organization. They work with detailed documentation and a large community, making it a reliable framework to learn.
- Angular-language-service allows for autocomplete inside of component external HTML template files, allowing you to speed up your development.
Limitations
- Framework offers a variety of different structures like Injectables, Components, Pipes, Modules, and more. This makes it harder to learn in comparison to the Vue and React, which focus on the component.
- Slower performance because it works with the real DOM, though it can be tackled using the ChangeDetectionStrategy, which helps manually control the rendering process.

React :
Advantages
- Framework is easy to learn since it is lightweight and offers a simple JS design using a syntax that combines HTML and JavaScript. React also offers great documentation, which is something to consider for initial learners.
- Fast due to Virtual DOM implementation and rendering optimizations.
- Top-notch Progressive Web App (PWA) support, especially with its create-react-app template generator.
- Framework implements functional programming with components, which allows for reusable code, creating a modularized design. This makes apps easier to maintain and build upon, allowing for complex infrastructure to be more easily developed and scaled.
Limitations
- Framework is an incredibly un-opinionated technology, which means that developers have to make their own design choices.
- Framework technology is constantly updating, so sometimes it can be difficult to keep with the latest documentation.
- Framework uses JSX which can be a learning barrier to some newer developers, though it does have its own benefits.

Vue :
Advantages
- Framework offers detailed documentation, which aids in the already low learning curve for developers. You can make powerful single-page applications just with knowledge of HTML and JavaScript.
- Framework is used for building single-page applications and more complex web interfaces. Furthermore, Vue applications integrate easily into an existing infrastructure with no negative effect on the system.
- Framework takes advantage of the virtual DOM, making it faster than Angular. Also, Vue is small, so its speed and flexibility are optimal, allowing for better performance in comparison to the other frameworks.
Limitations
- Framework offers fewer resources than React and Angular as it is relatively newer and has a smaller market share. This means that knowledge sharing and support are less available.
Which is popular in 2021 ? Angular vs React vs Vue
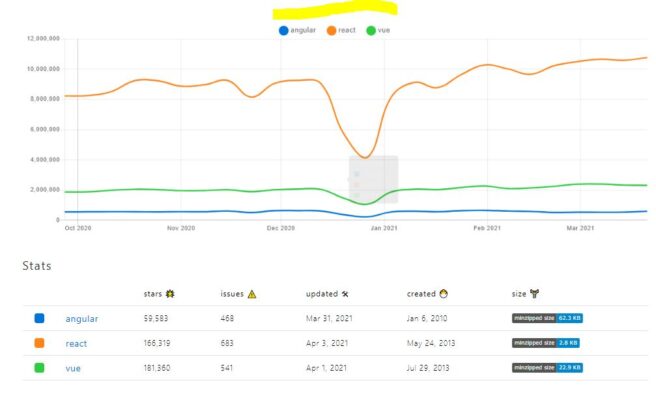
For popularity of these framework, we will consider few website / tool data like NPM trends, stack overflow and git hub to understand the position today.
NPM Trends: last 6 month data shows that from the npm Angular is downloaded around 500K times, Vue 2000K times and React is downloaded around 8000K times. According to the npm React framework is most popular and used by many developers in their projects.

React at no 1, Vue is on 2nd number and Angular is at 3rd position according to the trends.
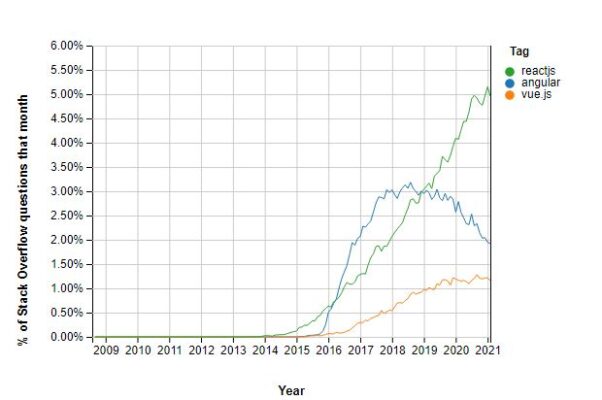
Stack Overflow Trends: According to latest stack overflow trends questions asked on React is much higher than the questions asked on Angular and Vue.js. React is at the top leaving behind the Angular at second position.

GitHub Trends: github trends shows that Vue is highly rated framework followed by the React. React has the most Fork and view rates, but Vue has the most stars.
Performance : Angular Vs React Vs Vue
Performance is one of the most important aspects to be considered for a frontend application. And when it comes to evaluating the performance of Angular, React and Vue, keep in mind that DOM is considered as the UI of any application. Both React and Angular take different approaches to update HTML files, but Vue has the best of both React and Angular frameworks. Let’s get deep into Angular vs React vs Vue comparison:

Angular
Angular is the popular framework of Javascript that uses real DOM and is best suited for the single-page-applications where content is occasionally updated.
Secondly, Angular uses a Two-Way Data binding process that replicates all the changes made in the Model into the views in a secure, efficient and intuitive way.
React
React is a front-end library that uses the Virtual DOM and enhances the performance of any size of application which needs regular content updates. For example, Instagram.
React is based on single-direction data flow. This will provide better control over the entire project.
Vue
Vue is the youngest JS framework, developed with incredible features to overcome the hurdles that developers face with Angular and React. It consists of all the good things of React and Angular; therefore, it utilizes the virtual DOM to deliver high performance and memory allocation.
Questions and Answers
Q. Which is better Vue or React or Angular?



![Top 49 React interview questions and answers [2025]](https://seoinfotech.com/wp-content/uploads/2020/12/React.JS-Interview-Questions-Answers-300x175.png)