If you are a programmer and working on the web based and mobile application, so you must know that React.JS is a hot skill now.
If you are aspiring front end candidate and looking to change for high paying job, then you should prepare the below React Interview Questions and Answers first. This Top React interview questions is must before appearing for an technical front end interview. Also you can check the employers requirement and prepare accordingly.
Source: angular.io
React is among the top Java script front end framework in 2025
Question1. What is React.JS?
Question2. What are the advantages of using React?
Question3. What are the best features of React?
Question4. What are the limitations of React?
Question5. What is mean by Real DOM and Virual DOM?
Question6. What is JSX ?
Question7. What is Virtual DOM in React ? How does React Render UI using Virtual DOM ?
Question8. Browsers can not read JSX, why ?
Question9. What are the syntax difference between React ES5 & React ES6?
Question10. What is major difference between Angular and React?
Question11. Why React is called component based framework?
Question12. What is react() function in the React?
Question13. How can you embed two or more components into one?
Question14. What is Props?
Question15. What is a state in React and how is it used?
Question16. Explain Strict Mode in React?
Question17. What is difference between states and props?
Question18. How to prevent re-renders in React?
Question19. How can you update the state of a component?
Question20. What is significance of arrow function in React?
Question21. Differentiate between stateful and stateless components?
Question22. What are the different phases of React component’s lifecycle?
Question23. Explain the lifecycle methods of React components in detail?
Question24. What is an event in React?
Question25. How do you create an event in React?
Question26. What are synthetic events in React?
Question27. What is refs in React?
Question28. What are the use cases for Refs?
Question29. How do you modularize code in React?
Question30. How are forms created in React?
Question31. What is controlled and uncontrolled components in React?
Question32. What are Higher Order Components(HOC)?
Question33. What can you do with HOC?
Question34. What are Pure Components?
Question35. What is shallow comparison?
Question36. What is the significance of keys in React?
Question37. What were the major problems with MVC framework?
Question38. What is Redux in React?
Question39. What are the three principles that Redux follows?
Question40. What are different component of Redux?
Question41. Describe data flows through Redux?
Question42. How are Actions defined in Redux?
Question43. Explain the role of Reducer?
Question44. What is the significance of Store in Redux?
Java Question For Interview
Angular Questions For Interview
Question45. What is Flux?
Question46. How is Redux different from Flux?
Question47. What are the benefit of using Redux?
Question48. What is React Router?
Question49. Why is switch keyword used in React Router v4?
Question50. Why do we need a Router in React?
Q1. What is React.JS?
Ans: React is an efficient, declarative, and flexible open-source JavaScript library for building simple, fast and scalable front-ends. Developed by Facebook in 2011. It follows the component based approach which helps in building reusable UI components. It is used for developing complex and interactive web and mobile UI.
Q2. What are the advantages of using React?
Ans: There are multiple advantage of using react
1. it increases the application performance.
2. Can be used both side, client as well as server side.
3. It uses virtual DOM to increase the efficiency.
4. Due to new JSX code readability is better.
5. React is easy t o integrate with other frameworks like angular etc.
6. Unit testing is easy.
7. Easy to learn compare to other Angular, Ember, ExtJS etc.
Q3. What are the best features of React?
Ans: Some new features are..
- New virtual DOM instead of the real DOM.
2. server-side rendering is possible.
3. uni-directional data flow or data binding, Boost performance.
4. Newly added hooks
Q4. What are the limitations of React?
Ans: Some limitations are
- React is just a library, not a full framework.
- It can be little difficult for the novice programmers to understand.
- Coding gets complex as it uses inline templating and JSX.
- Limited third party plugins.
Q5. What is mean by Real DOM and Virual DOM?
Ans: Some of main difference are
- Real DOM is slow, while Virtual DOM is fast.
- Real DOM code is updated directly, while in virtual DOM code is not updated directly.
- With every update Real DOM updated while in Virtual DOM only changes portion is updated using the diffing algorithm.
- In Real DOM, DOM manipulation is very expansive, while in Virtual DOM manipulation is not expansive.
- In Real DOM Memory wastage is high, In Virtual DOM no memory wastage.
Q6. What is JSX ?
Ans: JSX stands for JavaScript XML.
It allows us to write HTML inside JavaScript and place them in the DOM without using functions like appendChild( ) or createElement( ).
As stated in the official docs of React, JSX provides syntactic sugar for React.createElement( ) function.
We can also write code without JSX in react, JSX makes code easier to write.
Without JSX
const text = React.createElement('p', {}, 'This is a seoinfotech test');
const container = React.createElement('div','{}',text );
ReactDOM.render(container,rootElement);With JSX same code
const container = (
<div>
<p>This is a seoinfotech text</p>
</div>
);
ReactDOM.render(container,rootElement);Q7. What is Virtual DOM in React ? How does React Render UI using Virtual DOM ?
Real DOM: DOM stands for “Document Object Model”. The DOM represents UI of your application. Whenever state change in your application UI, the DOM gets updated to represent that change. For every update whole DOM is updated. that’s why its a expansive operation.
Virtual DOM: Introduced by React. Whenever any changes occurs in the application state, virtual DOM gets updated instead of the real DOM first. Using diffing algorithms it update only affected portion in the real DOM. That’s why it is cost effective operation, much faster and efficient.
What makes Real DOM manipulation slow? The DOM is represented as a tree data structure. Because of that, the changes and updates to the DOM are fast. But after the change, the updated element and it’s children have to be re-rendered to update the application UI. The re-rendering or re-painting of the UI is what makes it slow. Therefore, the more UI components you have, the more expensive the DOM updates could be, since they would need to be re-rendered for every DOM update.
How is Virtual DOM faster? When new elements are added to the UI, a virtual DOM, which is represented as a tree is created. Each element is a node on this tree. If the state of any of these elements changes, a new virtual DOM tree is created. This tree is then compared or “diffed” with the previous virtual DOM tree.
Once this is done, the virtual DOM calculates the best possible method to make these changes to the real DOM. This ensures that there are minimal operations on the real DOM. Hence, reducing the performance cost of updating the real DOM.
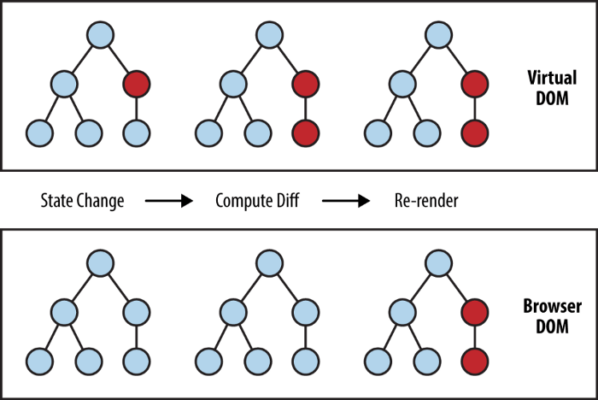
The image below shows the virtual DOM tree and the diffing process.

The red circles represent the nodes that have changed. These nodes represent the UI elements that have had their state changed. The difference between the previous version of the virtual DOM tree and the current virtual DOM tree is then calculated. The whole parent subtree then gets re-rendered to give the updated UI. This updated tree is then batch updated to the real DOM.
Q8. Browsers can not read JSX, why ?
Ans: Browsers can read only normal java script object. JSX is not a regular JavaScript. JSX need to be transform to normal java script using the JSX transformer like Babel, after that it would be readable by the browsers.
Q9. What are the syntax difference between React ES5 & React ES6?
Ans: Major changes in the syntax are:
- export vs exports:
// ES5
module.exports = MyComponent;
// ES6
export default MyComponent;2. require vs import
// ES5
var React = require('react');
// ES6
import React from 'react';3. component and function
// ES5
var MyComponent = React.createClass({
render: function() {
return
<h2>Hello Seoinfotech</h2>
;
}
});
// ES6
class MyComponent extends React.Component {
render() {
return
<h2>Hello Seoinfotech</h2>
;
}
}
// ES5
props
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
<h3>Hello, {this.props.name}!</h3>
;
}
});
// ES6
props
class App extends React.Component {
render() {
return
<h3>Hello, {this.props.name}!</h3>
;
}
}// ES5
- state
var App = React.createClass({
getInitialState: function() {
return { name: 'Seoinfotech' };
},
render: function() {
return
<h3>Hello, {this.state.name}!</h3>
;
}
});
// ES6
class App extends React.Component {
constructor() {
super();
this.state = { name: 'Seoinfotech' };
}
render() {
return
<h3>Hello, {this.state.name}!</h3>
;
}
}Q10. What is major difference between Angular and React?
Ans: ARCHITECTURE: React is Only the View of MVC, while Angular is full MVC.
RENDERING: React support Server-side rendering, while Angular is Client-side rendering.
DOM: React uses virtual DOM, Angular uses real DOM
DATA BINDING: React support One-way data binding, while Angular support two-way data binding
DEBUGGING: React support compile time debugging, while angular support runtime debugging.
Developer: React developed by Facebook, Angular developed by Google.
Q11. Why React is called component based framework?
Ans: In React everything is component, there is a root component and other component are decedent of root component, like a tree structure.
Q12. What is react() function in the React?
Ans: Render() is a function to render the UI components. This is the only required method in the class component. This method returns the HTML elements which are going to be rendered inside the DOM.
Each React component must have a render() mandatorily. It returns a single React element which is the representation of the native DOM component. If more than one HTML element needs to be rendered, then they must be grouped together inside one enclosing tag such as <form>, <group>,<div> etc. This function must be kept pure i.e., it must return the same result each time it is invoked.
Q13. How can you embed two or more components into one?
class SIComponent extends React.Component{
render(){
return(<div>
<h1>Hello SI</h1>
<Header/>
</div>
);
}
}
class Header extends React.Component{
render(){
return
<h1>Header Component</h1>
};
}
ReactDOM.render(
<SIComponent/>, document.getElementById('content')
);Q14. What is Props?
Ans: Props is the shorthand for Properties in React. They are read-only components which must be kept pure i.e. immutable. They are always passed down from the parent to the child components throughout the application. A child component can never send a prop back to the parent component. This help in maintaining the unidirectional data flow and are generally used to render the dynamically generated data.
Q15. What is a state in React and how is it used?
Ans: States are the heart of React components. States are the source of data and must be kept as simple as possible. Basically, states are the objects which determine components rendering and behavior. They are mutable unlike the props and create dynamic and interactive components. They are accessed via this.state().
Q16. Explain Strict Mode in React?
Ans: StrictMode is a tool added in the version 16.3 of React to highlight potential problems in an application. It performs additional checks on the application.
To enable StrictMode, React.StrictMode tags need to be added inside the application.
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("app")
);StrictMode address the following issues.
- Identifying components with unsafe lifecycle methods
Certain lifecycle methods are unsafe to use in asynchronous react applications. With the use of third-party libraries it becomes difficult to ensure that certain lifecycle methods are not used.
StrictMode helps in providing us a warning if any of the class components uses an unsafe lifecycle method. - Warning about the usage of legacy string API
If one is using an older version of React, callback ref is the recommended way to manage refs instead of using the string refs. StrictMode gives a warning if we are using string refs to manage refs. - Warning about the usage of findDOMNode
Previously, findDOMNode( ) method was used to search the tree of a DOM node. This method is deprecated in React. Hence, the StrictMode gives us a warning about the usage of this method. - Warning about the usage of legacy context API (because the API is error-prone)
Q17. What is difference between states and props?
Ans:
| Topic | State | Props |
| Receive initial value from parent component | Yes | Yes |
| Parent component can change value | No | Yes |
| Set default values inside component | Yes | Yes |
| Changes inside component | Yes | No |
| Set initial value for child components | Yes | Yes |
| Changes inside child components | No | Yes |
Q18. How to prevent re-renders in React?
Ans: There are multiple ways to avoid re-render.
Using shouldComponentUpdate() lifecycle methods. It is called everytime before render(). return false to avoid re-rendering. Using React.PureComponent: It is like a normal component but it handles shouldComponentUpdate(). When any states or props update, PureComponent will do a shallow comparison on them and update the same.
Use Debounce Input handlers: certain delay for events.
Early Binding: Binding events in the constructor instead of in the render function.
Q19. How can you update the state of a component?
Ans: using the this.setState()
class SIComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'seo',
id: '123'
}
}
render()
{
this.setState({name:'info', id:'456'});
return (<div>
<h1>Hello {this.state.name}</h1>
<h2>Your Id is {this.state.id}</h2>
</div>
);
}
}
ReactDOM.render(
<MyComponent/>, document.getElementById('app')
);Q20. What is significance of arrow function in React?
Ans: Arrow functions were introduced in ES6. Arrow functions are more of brief syntax for writing the function expression. They are also called ‘fat arrow‘ (=>) the functions. These functions allow to bind the context of the components properly since in ES6 auto binding is not available by default. Arrow functions are mostly useful while working with the higher order functions.
//normal way
render() {
return(
<CustomInput onChange={this.handleChange.bind(this) } />
);
}
//With Arrow Function
render() {
return(
<CustomInput onChange={ (e) => this.handleOnChange(e) } />
);
}Q21. Differentiate between stateful and stateless components?
Ans:
| Stateless Component | Stateful Component |
| Calculates the internal state of the components | Stores info about component’s state change in memory |
| Do not have the authority to change state | Have authority to change state |
| Contains no knowledge of past, current and possible future state changes | Contains the knowledge of past, current and possible future changes in state |
| They receive the props from the Stateful components and treat them as callback functions. | Stateless components notify them about the requirement of the state change, then they send down the props to them. |
Q22. What are the different phases of React component’s lifecycle?
Ans: There are three different phases of React component’s lifecycle:
- Initial Rendering Phase: This is the phase when the component is about to start its life journey and make its way to the DOM.
- Updating Phase: Once the component gets added to the DOM, it can potentially update and re-render only when a prop or state change occurs. That happens only in this phase.
- Unmounting Phase: This is the final phase of a component’s life cycle in which the component is destroyed and removed from the DOM.
Q23. Explain the lifecycle methods of React components in detail?
Ans: Mounting / Rendering : Mounting means putting elements into the DOM. React has four built-in methods that gets called, in this order, when mounting a component.
constructor()getDerivedStateFromProps()render()componentDidMount()
constructor() : The constructor() method is called with the props, as arguments, and you should always start by calling the super(props) before anything else, this will initiate the parent’s constructor method and allows the component to inherit methods from its parent (React.Component).
class Paint extends React.Component {
constructor(props) {
super(props);
this.state = {color: "yellow"};
}
render() {
return (
<h1>My Paint Color is {this.state.color}</h1>
);
}
}
ReactDOM.render(<Paint/>, document.getElementById('root'));getDerivedStateFromProps(): method is called right before rendering the element(s) in the DOM. place to set thestateobject based on the initialprops.
class Paint extends React.Component {
constructor(props) {
super(props);
this.state = {color: "yellow"};
}
static getDerivedStateFromProps(props, state) {
return {color: props.color};
}
render() {
return (
<h1>My Paint Color is {this.state.color}</h1>
);
}
}
ReactDOM.render(<Paint/>, document.getElementById('root'));render() : method is required, and is the method that actually outputs the HTML to the DOM.
componentDidMount() : The componentDidMount() method is called after the component is rendered.
componentDidMount() {
setTimeout(() => {
this.setState({color: "white"})
}, 2000)
}Updating : The next phase in the lifecycle is when a component is updated. A component is updated whenever there is a change in the component’s state or props. There are five built-in methods that gets called, in this order, when a component is updated.
getDerivedStateFromProps()shouldComponentUpdate()render()getSnapshotBeforeUpdate()componentDidUpdate()
getDerivedStateFromProps() : first method that is called when a component gets updated.
shouldComponentUpdate() : Method to decide component should render or not. It return a Boolean and default is True.
True will render the component and False will not render.
class Paint extends React.Component {
constructor(props) {
super(props);
this.state = {color: "red"};
}
shouldComponentUpdate() {
return false;
//true or false
}
changeColor = () => {
this.setState({color: "green"});
}
render() {
return (
<div>
<h1>My Favorite Color is {this.state.color}</h1>
<button type="button" onClick={this.changeColor}>Change color</button>
</div>
);
}
}
ReactDOM.render(<Paint />, document.getElementById('root'));render() : Called when a component gets updated, it has to re-render the HTML to the DOM, with the new changes.
getSnapshotBeforeUpdate() : method have access to the props and state before the update, meaning that even after the update, you can check what the values were before the update. If the getSnapshotBeforeUpdate() method is present, you should also include the componentDidUpdate() method, otherwise you will get an error.
class Paint extends React.Component {
constructor(props) {
super(props);
this.state = {color: "red"};
}
componentDidMount() {
setTimeout(() => {
this.setState({color: "yellow"})
}, 1000)
}
getSnapshotBeforeUpdate(prevProps, prevState) {
document.getElementById("div1").innerHTML =
"before update color was " + prevState.color;
}
componentDidUpdate() {
document.getElementById("div2").innerHTML =
"updated color is " + this.state.color;
}
render() {
return (
<div>
<h1>My paintColor is {this.state.color}</h1>
<div id="div1"></div>
<div id="div2"></div>
</div>
);
}
}
ReactDOM.render(<Paint/>, document.getElementById('root'));
componentDidUpdate() : This method is called after the component is updated in the DOM.
Unmounting: Called when a component is destroyed.
componentWillUnmount() : method is called when the component is about to be removed from the DOM.
Q24. What is an event in React?
Ans: Events are the triggered reactions to specific actions like mouse hover, mouse click, key press, etc. Handling these events are similar to handling events in DOM elements. But there are some syntactical differences like:
Events are named using camel case instead of just using the lowercase.
Events are passed as functions instead of strings. Example onClick instead of onclick.
The event argument contains a set of properties, which are specific to an event. Each event type contains its own properties and behavior which can be accessed via its event handler only.
Q25. How do you create an event in React?
Ans: in React
<button onClick={myEvent}>click here</button>Event Handlers
class Test extends React.Component {
myEvent() {
alert("myEvent");
}
render() {
return (
<button onClick={this.myEvent}>Click Here</button>
);
}
}
ReactDOM.render(<Test/>, document.getElementById('root'));Q26. What are synthetic events in React?
Ans: Synthetic events are the objects which act as a cross-browser wrapper around the browser’s native event. They combine the behavior of different browsers into one API. This is done to make sure that the events show consistent properties across different browsers, including stopPropagation() and preventDefault(), except the events work identically across all browsers.
Supported Events in React:
Clipboard Events
Composition Events
Keyboard Events
Focus Events
Form Events
Generic Events
Mouse Events
Pointer Events
Selection Events
Touch Events
UI Events
Wheel Events
Media Events
Image Events
Animation Events
Transition Events
Other Events
Q27. What is refs in React?
Ans: Refs is the short hand for References in React. It is an attribute which helps to store a reference to a particular React element or component, which will be returned by the components render configuration function. It is used to return references to a particular element or component returned by render(). They come in handy when we need DOM measurements or to add methods to the components.
class RefTest extends React.Component{
display() {
const name = this.inputTest.value;
document.getElementById('myelement').innerHTML = name;
}
render() {
return(
<div>
Name: <input type="text" ref={input => this.inputTest= input} />
<button name="Click" onClick={this.display}>Click</button>
<h2>Hello <span id="myelement"></span> !!!</h2>
</div>
);
}
}Q28. What are the use cases for Refs?
Ans:
When you need to manage focus, select text or media playback
To trigger imperative animations
Integrate with third-party DOM libraries
Q29. How do you modularize code in React?
Ans: using the export and import properties. It enable us to write code in separate files.
// child
export default class ChildComponent extends React.Component {
render() {
return(
<div>
<h1>This is a child component</h1>
</div>
);
}
}
//Parent
import ChildComponent from './childcomponent.js';
class ParentComponent extends React.Component {
render() {
return(
<div>
<App />
</div>
);
}
}Q30. How are forms created in React?
Ans: React forms are similar to HTML forms. But in React, the state is contained in the state property of the component and is only updated via setState(). Thus the elements can’t directly update their state and their submission is handled by a JavaScript function. This function has full access to the data that is entered by the user into a form.
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Name:
<input type="text" value={this.state.value} onChange={this.handleSubmit} />
</label>
<input type="submit" value="Submit" />
</form>
);
}Q31. What is controlled and uncontrolled components in React?
Ans:
| Controlled Components | Uncontrolled Components |
| They do not maintain their own state | They maintain their own state |
| Data is controlled by the parent component | Data is controlled by the DOM |
| They take in the current values through props and then notify the changes via callbacks | Refs are used to get their current values |
Q32. What are Higher Order Components(HOC)?
Ans: Higher Order Component is an advanced way of reusing the component logic. HOC is a function that takes a component as a argument & return new component. HOC’s are pure components.
import React from 'react';
import WrappedComponent from 'wrapped-component';
const highOrderComponent = (wrappedComponent) => {
class HOC extends React.Component {
render() {
return </WrappedComponent />;
}
}
return HOC;
}
//invoke HOC
const SimpleHOC = highOrderComponent(MyComponent);Q33. What can you do with HOC?
Ans. HOC is used for the below
- Code reuse, logic and bootstrap abstraction.
- Render High jacking.
- State abstraction and manipulation.
- Props manipulation.
Q34. What are Pure Components?
Ans: Pure components are the simplest and fastest components which can be written. They can replace any component which only has a render(). These components enhance the simplicity of the code and performance of the application.
React has added React.PureComponent, its like a normal component. It handles shouldComponentUpdate(). When any props or state update, PureComponent will do a shallow comparison then and update the same.
Q35. What is shallow comparison?
Ans: When we compare scaler values like number and string, it compare their values (shallow comparison).
When comparing objects it does not compare their attributes, only their references are compared.
Q36. What is the significance of keys in React?
Ans: Keys are used for identifying unique Virtual DOM Elements with their corresponding data driving the UI. They help React to optimize the rendering by recycling all the existing elements in the DOM. These keys must be a unique number or string, using which React just reorders the elements instead of re-rendering them. This leads to increase in application’s performance.
Q37. What were the major problems with MVC framework?
Ans:
- DOM manipulation was very expensive.
- Applications were slow and inefficient.
- There was huge memory wastage.
- Because of circular dependencies, a complicated model was created around models and views.
Q38. What is Redux in React?
Ans: Redux is a open source JavaScript library to manage stores in a application. Applications developed with Redux are easy to test and can run in different environments showing consistent behavior.
Q39. What are the three principles that Redux follows?
Ans: There are 3 main principle of the redux.
- Single source of truth: The state of the entire application is stored in an object/ state tree within a single store. The single state tree makes it easier to keep track of changes over time and debug or inspect the application.
- State is immutable / read-only: The only way to change the state is to trigger an action. An action is a plain JS object describing the change. Just like state is the minimal representation of data, the action is the minimal representation of the change to that data.
- Changes are made with pure functions: In order to specify how the state tree is transformed by actions, you need pure functions. Pure functions are those whose return value depends solely on the values of their arguments.
Q40. What are different component of Redux?
Ans:
- Action – It’s an object that describes what happened.
- Reducer – It is a place to determine how the state will change.
- Store – State/ Object tree of the entire application is saved in the Store.
- View – Simply displays the data provided by the Store.
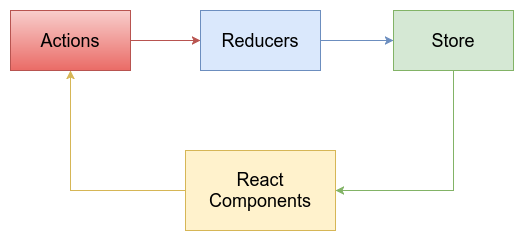
Q41. Describe data flows through Redux?
Ans:

Q42. How are Actions defined in Redux?
Ans: Actions in React must have a type property that indicates the type of ACTION being performed. They must be defined as a String constant and you can add more properties to it as well. In Redux, actions are created using the functions called Action Creators. Below is an example of Action and Action Creator.
function addBook(text) {
return {
type: ADD_Book,
name: "My Seoinfotech book'
}
}Q43. Explain the role of Reducer?
Ans: Reducers are pure functions which specify how the application’s state changes in response to an ACTION. Reducers work by taking in the previous state and action, and then it returns a new state. It determines what sort of update needs to be done based on the type of the action, and then returns new values. It returns the previous state as it is, if no work needs to be done.
Q44. What is the significance of Store in Redux?
Ans: A store is a JavaScript object which can hold the application’s state and provide a few helper methods to access the state, dispatch actions and register listeners. The entire state/ object tree of an application is saved in a single store. As a result of this, Redux is very simple and predictable. We can pass middleware to the store to handle the processing of data as well as to keep a log of various actions that change the state of stores. All the actions return a new state via reducers.
Q45. What is Flux?
Ans: Flux is an application architecture that Facebook uses internally for building the client-side web application with React. It is a kind of architecture that complements React as view and follows the concept of Unidirectional Data Flow model. It is useful when the project has dynamic data, and we need to keep the data updated in an effective manner. It reduces the runtime errors.
Flux applications have three major roles in dealing with data.
- Dispatcher
- Stores
- Views (React components)
Q46. How is Redux different from Flux?
Ans:
| Flux | Redux |
| The Store contains state and change logic | Store and change logic are separate |
| There are multiple stores | There is only one store |
| All the stores are disconnected and flat | Single store with hierarchical reducers |
| Has singleton dispatcher | No concept of dispatcher |
| React components subscribe to the store | Container components utilize connect |
| State is mutable | State is immutable |
Q47. What are the benefit of using Redux?
Ans: Using react with redux makes the application data easy to handle. Some advantage are listed below.
- Predictability of outcome: Since there is always one source of truth, i.e. the store, there is no confusion about how to sync the current state with actions and other parts of the application.
- Maintainability :The code becomes easier to maintain with a predictable outcome and strict structure.
- Server-side rendering: You just need to pass the store created on the server, to the client side. This is very useful for initial render and provides a better user experience as it optimizes the application performance.
- Developer tools: From actions to state changes, developers can track everything going on in the application in real time.
- Community and ecosystem: Redux has a huge community behind it which makes it even more captivating to use. A large community of talented individuals contribute to the betterment of the library and develop various applications with it.
- Ease of testing: Redux code is mostly functions which are small, pure and isolated. This makes the code testable and independent.
- Organization: Redux is precise about how code should be organized, this makes the code more consistent and easier when a team works with it.
Q48. What is React Router?
Ans: React Router is a powerful routing library built on top of React, which helps in adding new screens and flows to the application. This keeps the URL in sync with data that’s being displayed on the web page. It maintains a standardized structure and behavior and is used for developing single page web applications.
Q49. Why is switch keyword used in React Router v4?
Ans: Although a <div> is used to encapsulate multiple routes inside the Router. The ‘switch’ keyword is used when you want to display only a single route to be rendered amongst the several defined routes. The tag when in use matches the typed URL with the defined routes in sequential order. When the first match is found, it renders the specified route. Thereby bypassing the remaining routes.
Q50. Why do we need a Router in React?
Ans: A Router is used to define multiple routes and when a user types a specific URL, if this URL matches the path of any ‘route’ defined inside the router, then the user is redirected to that particular route. So basically, we need to add a Router library to our app that allows creating multiple routes with each leading to us a unique view.
<switch>
<route exact path=’/’ component={Home}/>
<route path=’/about/:id’ component={About}/>
<route path=’/contact’ component={Contact}/>
</switch>As per my experience these are the important react interview questions asked in any interview. If you feel this is not enough and comapnies are asking something new.
Please comment below to update this tutorial, and make it up to date.


![Top 31 Node.js Interview Questions and Answers [Updated]](https://seoinfotech.com/wp-content/uploads/2021/01/nodejs-interview-300x136.jpg)
![Top 315 JAVA Interview Questions and Answers [2025]](https://seoinfotech.com/wp-content/uploads/2020/12/Java-Questions-Answers-300x175.png)