Few years back, load balancing of the application was typically used in large organization using the complex load balancers. It was managed by the experts of the technical team and was very costly.
Now a days Internet is available easily to everyone and become a necessity. So most applications and websites are accessed by users across the globe. If popularity of application increases, so does the number of people accessing it. Technically speaking, when someone accesses your website, they are sending a request to the server that serve your page.
Due to so many request from the users, the server can get ‘overloaded’, so to say. This means that the resources available to the server are simply not enough to cater to all these requests. As a result, people may experience slow load times, or sometimes, your website may simply crash altogether.
load balancing is a process in which the workload is distributed to achieve better efficiency. The ultimate aim here is to optimize the use of all resources available while minimizing response time as much as possible.
This is the reason of evolution of the load balancing. Load balancing is a process in which the workload is distributed to achieve better efficiency. The ultimate aim here is to optimize the use of all resources available while minimizing response time as much as possible.
Requirement for Load Balancing Node.js Applications With NGINX and Docker
Nginx Load Balancer with docker for nodejs services need some basic understanding of docker.
What we are going to do.
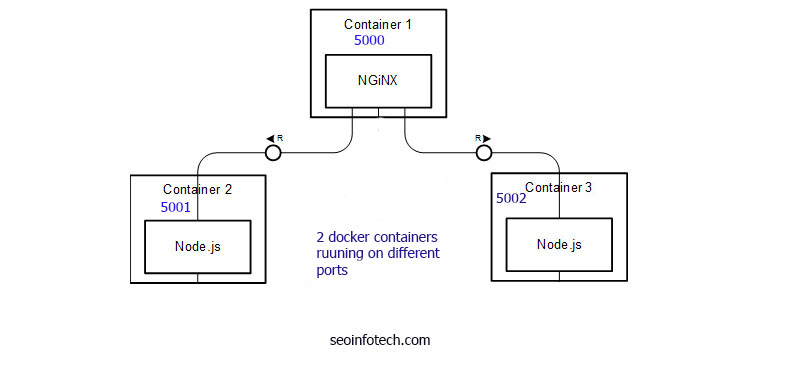
In this article we are going to Dockerize a basic Node.js application and deploying two docker conatiners of the node.js application. For each container we will use different port 5001 & 5002. Then configure Nginx to run the load balancer in order to serve both the containers (Port 5001, 5002) to distribute the load, and increase the performance and responsiveness.
We have used only two containers in this example. In a real scenario it could be anything like 10, 20, 100.. etc containers depending on the application load.

Here Container 1 is for Nginx running on port 5000, Container 2 is a Node.js app running on port 5001, Container 3 is a Node.js app running on port 5002.
Container 2 and Container 3 will be map to Container 1.
Create simple node.js app
We have already created a simple node.js application in last article. But again we will create a sample app.
Create a app.js file and add the code as below.
const express = require('express')
const app = express()
const port = 5000
const name = process.env.name || "Hello"
app.get('/', (req, res) => {
res.send(`Hello ${name} !`)
})
app.listen(port, () => {
console.log(`Server Started on Port ${port}`)
})Above code is a basic simple nodejs code. It will print “Hello {param}”. param will be passed to as an environment variable while creating containers from image. In our case this param will be different for each container instance. Reason being so that we could differentiate between the two containers and make sure our load balancer works properly.
Create Dock
Create Dockerfile
Lets create a Dockerfile. We have already discussed in the article Containerizing Node.js applications with docker.
Create a Dockerfile without any extension, save it in same directory of app.js, and add the code like below.
FROM node:latest
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
CMD node app.js
EXPOSE 5000Build docker
Next we need go to the directory where we have saved the app.js. Now run “docker build -t mynodeapp:tag .” to build an image from the docker file.
docker build -t mynodeapp:001 .To make sure, image is created use the command below.
docker imagesYou can see in the screenshot that image is created successfully with Image ID 512e78383376
Lets create two containers with different ports and different parameters.
docker container run -p 5001:5000 --name Hello Seoinfotech -d mynodeapp:001
docker container run -p 5002:5000 --name customized -e "name=Guys" -d mynodeapp:001 Here we have created 2 containers, to make sure it is created use command “docker container ls” . you can see the image below, 2 container is created successfully. Great work
Now open the browser and try if both url is working. http://localhost:5001 and http://localhost:5002 . For me its working.
Lets setup nginx load balancer
In the first part we have successfully deployed two Node.js containers now we need to add a Nginx Load balancer in front of it. To set up a Nginx container we need to write a nginx configuration file and a separate Dockerfile, so create a new folder and create two files named nginx.conf and Dockerfile.
nginx.conf
FROM nginx
RUN rm /etc/nginx/conf.d/default.conf
COPY nginx.conf /etc/nginx/conf.d/default.confDockerfile
upstream loadbalance {
least_conn;
server 191.18.96.1:5001;
server 191.18.96.1:5002;
}
server {
location / {
proxy_pass http://loadbalance;
}
}In the above code we have created a proxy in nginx.conf using upstream and added our two server addresses which need to be load balanced and we set the load balancing algorithms to be least_connection ( Load‑Balancing Techniques and other details) instead the default Round Robin algorithms.
Build an Image of Nginx
docker build -t nginxbalancer:001 .
You can see in the above screenshot, nginx image is created successfully.
Now create a nginx image container and run it. We are using port 5000 for it.
docker container run -p 5000:80 -d nginxbalancer:001
So we can see our nginx container with port 5000.
Run
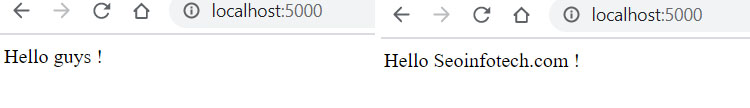
Now all setup, good job. you visit your IP:5000 and refresh the browser multiple times, you can see both the container (5001, 5002) output randomly. ie Hello Seoinfotech.com ! or Hello Guys !
It means our load balancer is working and load is distributing among both the containers. Nginx is redirecting our http request to both containers and balancing the load overall.

Finally we set up a Nginx Load balancer for a dockerized Node application using two containers. It can be scaled as per the required.
You can find the github code here.
Please commnet or feedback, so that we can improve or add more article on this.
Thanks for reading Load Balancing web app with NGINX and Docker




![Top 31 Node.js Interview Questions and Answers [Updated]](https://seoinfotech.com/wp-content/uploads/2021/01/nodejs-interview-300x136.jpg)