What is monorepo or monolithic repository and why it is required?
Developers who are working in javascript full-stack development, must be aware that they usually create two projects, one for client side and other for the backend side.
It could be anything like Angular, React, Vue, Ember other for the client project, and node+express for backend. Everytime to start application, developer need to start the backend and client project seperately.
To solve this problem monorepo comes into the picture.
A monorepo, short for “monolithic repository,” is a software development approach where multiple projects, components, or modules are stored within a single version-controlled repository. In contrast to the traditional approach of maintaining separate repositories for each project or module, a monorepo consolidates all code and related assets in one place.
What is Lerna?
Lerna is a popular tool used in the JavaScript ecosystem, particularly for managing monorepos. Lerna helps streamline the development and release process for such repositories.
Key features of Lerna include:
- Versioning and Dependency Management: Lerna allows you to manage the versioning of packages within a monorepo. It can automatically update interdependent package versions and manage their dependencies.
- Publishing: Lerna simplifies the process of publishing packages to package registries, like npm. It can automatically determine which packages need to be published based on changes in the codebase.
- Code Sharing: With Lerna, you can share code more efficiently across different projects within a monorepo. This is particularly useful when multiple projects share common components or utilities.
- Atomic Commits: Lerna supports atomic commits, which means you can make changes to multiple packages in a single commit, ensuring consistency across the repository.
- Change Management: Lerna provides commands for creating, listing, and applying changes across packages. This helps in tracking changes and their impact within the monorepo.
- Workspaces: Lerna supports Yarn and npm workspaces, allowing you to manage dependencies and scripts for all packages in the monorepo from a single location.
Lerna is commonly used in conjunction with other tools like Yarn or npm to manage dependencies and build processes within the monorepo.
Code example – How to implement lerna monorepo.
Let’s go through a simple example of how to use Lerna to manage a monorepo containing multiple packages. In this example, we’ll create two packages: a utility library and a sample application that uses the utility library.
Setup: Before you begin, make sure you have Node.js and npm (or yarn) installed on your system.
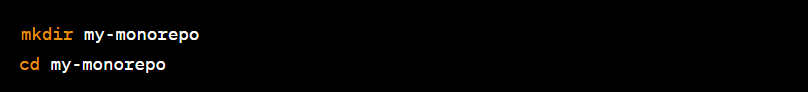
Initialize Monorepo: Create a new directory for your monorepo and navigate to it in your terminal.

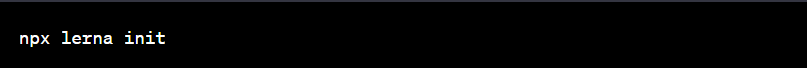
Initialize Lerna: Use the following command to initialize Lerna in your monorepo. This will guide you through the setup process.

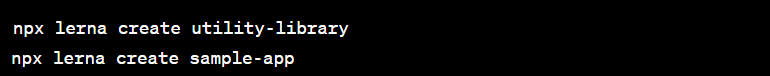
Create Packages: Now, let’s create the packages we need.

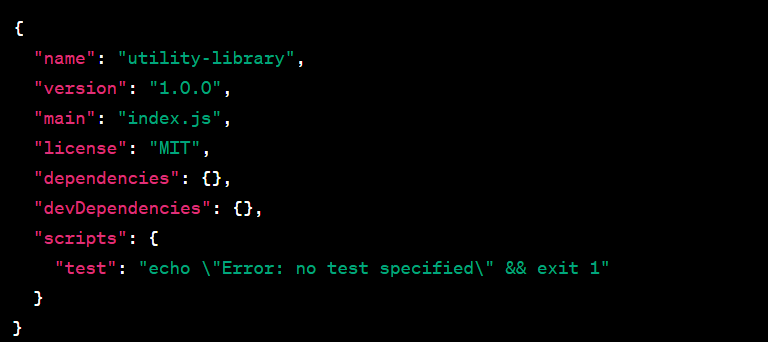
Define Dependencies: Open the packages/utility-library/package.json file and add some content. For example.

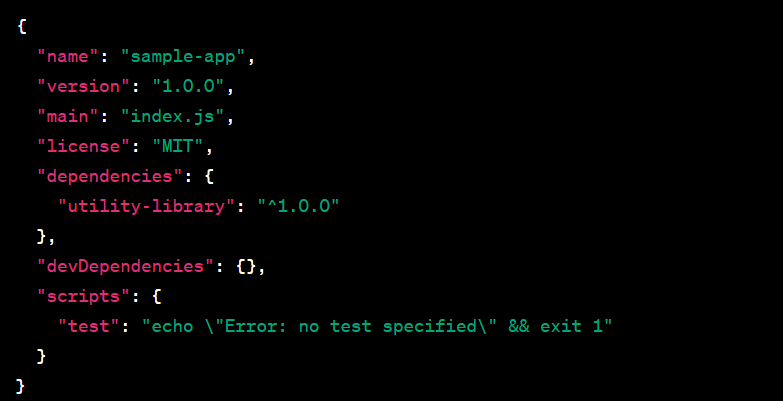
In the packages/sample-app/package.json file, define the dependencies on the utility library.

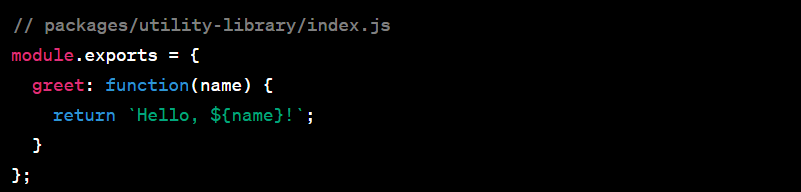
Add Code: Create a utility function in packages/utility-library/index.js

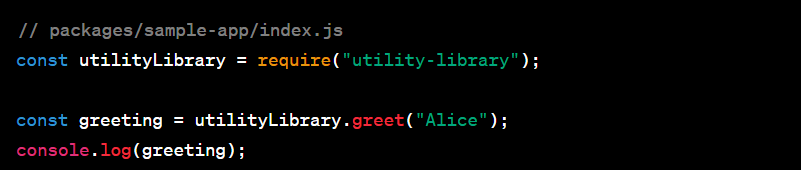
In packages/sample-app/index.js, use the utility function from the utility library

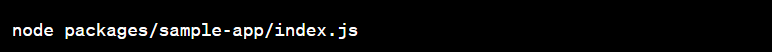
Run Locally: Now you can test your packages locally. In the root directory of your monorepo, you can run the sample app:

This should output: Hello, Alice!.
Publish Packages: To publish the packages to npm, you need to log in to your npm account on the terminal and then run:

Lerna will guide you through the publishing process for each package.
This example demonstrates a basic use of Lerna for managing a monorepo with two packages. In a real-world scenario, you would likely have more complex code, tests, and configurations. Remember that Lerna offers various commands and options for managing changes, versions, and dependencies across packages in your monorepo. Always refer to the official Lerna documentation for detailed information and advanced usage.




![Top 31 Node.js Interview Questions and Answers [Updated]](https://seoinfotech.com/wp-content/uploads/2021/01/nodejs-interview-300x136.jpg)